Se você não sabe ainda como usar a Inteligência Artificial para criar os layouts dos seus sites e landing pages, siga esse tutorial.
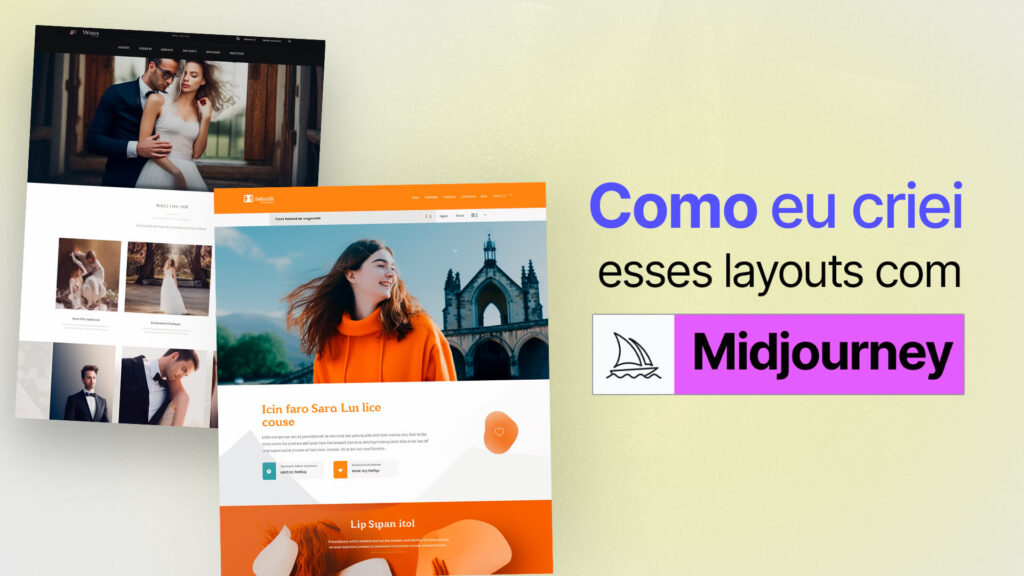
Eu vou mostrar os 3 layouts que eu fiz usando o Midjourney e, mais importante, vou te mostrar como eu montei os prompts que me fizeram chegar nesses resultados.

O mais importante ao usar a inteligência artificial, seja ela o MidJourney ou o Chat GPT, é você dar os prompts certos, ou seja, você dar os comandos certos para que a IA gere os resultados que você procura.
Para criar seus próprios prompts de design no Mid-Journey, você deve apertar a tecla barra e escrever imagine e dar um ENTER, logo em seguida vai abrir a caixa para você digitar o seu prompt.
Seja claro e simples em suas instruções. Especifique o tipo de página que você quer, o assunto, os elementos, cores e o estilo de design que você quer. Assim você vai gerar resultados mais interessantes.
Certifique-se de especificar a versão 5 do MidJourney para obter as imagens mais atualizadas.
Para escolher a versão do MidJourney, vá em /settings e dê ENTER. Vão aparecer uma série de opções, escolha a Versão 5.
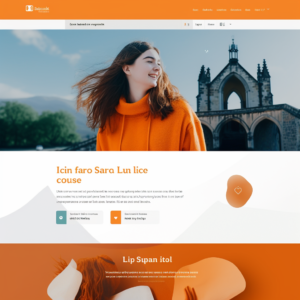
Prompt 1 – Landing Page de Curso de Intercâmbio na Irlanda
landing page for a course, study abroad in Ireland, orange and white color scheme, creative and spontaneous, ux, ui, 8k –v 5


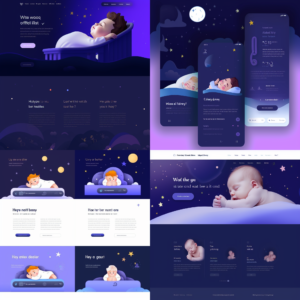
Prompt 2 – Landing Page de Curso de Como Fazer o Bebê Dormir
landing page, how to make your baby sleep, night sky, sleepy baby, calming, clear cta, navigates easily, ux, ui, 8k –v 5


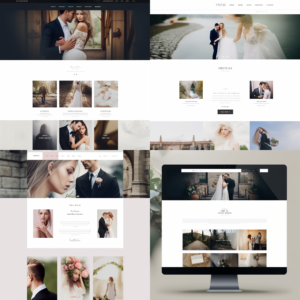
Prompt 3 – Site de portfolio para fotografo de casamentos
portfolio website for a wedding photographer, beautiful high quality photos, modern, professional looking, premium feel, clear cta, navigates easily, ux, ui, 8k –v 5


Então, para resumir:
- Se certifique de estar usando a versão 5 do MidJourney
- Escreva um prompt com a seguinte estrtura: O quê + assunto + elementos + sentimentos + ux e ui
- Teste mudanças nos elementos e sentimentos para criar novas variações
- Dê um upscale nas imagens que você gostou mais
Para aprender mais, veja o tutorial completo no Youtube 3 Layouts ICRÍVEIS Feitos com IA.
Entre no servidor do Discord que mostrei no vídeo Web Design Prompts
Espero que esse artigo tenha ajudado você a encontrar ideias de como criar seus prompts no MidJourney para criar layouts para seus trablalhos de Web Design.
Se gostou, se inscreva no canal do Youtube mais mais tutoriais como esse. Você também pode nos encontrar no Instagram e no Telegram.